In Halo, the Magnum is well known for it's rather "godly" power as an extremely powerful sidearm, here I brought more attention to the sidearm rather than the sci-fi soldier that's wielding it in the advert for the remake of a classic game by the name of "Halo CE"
Eliminating the Halo 3 ODST logo in the bottom right corner leaves the image with just the aerial battle between alien spaceships, and some "drop pods" that are hurtling down to the ground. It also frees up the picture from being "locked in" by the plant-like growth that hung off of the edge of the cliffs that were visible in the original image on the left and right.
Cropping the alien soldier here to display just it's helmet, and the weapons it held intensifies the feeling of the scene, dynamically altering it from just a lovely looking shot to a tense, almost western-like standoff where the characters grimace and stare tensely at each other. Added captioning and letter-boxing for increased effect.
Originally taking a landscape picture and then cropping it to fit a portrait layout is optimal in this photo as it prevents the waste of a lot of space - The background, trees, fence, ground, bushes, are all very non essential, and having too much of that washes out the character as the importance of the subject is lost to it's surroundings.
Tuesday, 22 November 2011
Sunday, 20 November 2011
Monday, 14 November 2011
Sunday, 13 November 2011
Lesson 8
Learning Activity 15:
Open this MS-Word document (42KB, Word 2003) and follow the instructions. It's a research assignment to develop your understanding of colour use and allow you to explore online resources that might help you in your study/ work.
Save it somewhere safe, then submit it for feedback via the Assessment Tool.
http://www.mediafire.com/?czsk1w047mccdlt
My apologies, <insert picture> was supposed to replaced with the following image:
Open this MS-Word document (42KB, Word 2003) and follow the instructions. It's a research assignment to develop your understanding of colour use and allow you to explore online resources that might help you in your study/ work.
Save it somewhere safe, then submit it for feedback via the Assessment Tool.
http://www.mediafire.com/?czsk1w047mccdlt
My apologies, <insert picture> was supposed to replaced with the following image:
Lesson 7
Learning Activity 14: Short-answer research assignment
- What happens to the "searchability" and "accessability" of your web pages if you set your type using Photoshop or Flash?
- List all the standard html typefaces you can use in web publishing for mac and also for Windows PC.
- List all the things you can do to a typeface using html (hint: bold is one variation, there are 8 altogether)
- List all the things you can do to type using CSS (cascading style sheets).
- List free online 3 tools that can help you visualize how a typeface looks on a web page.
- What's aliased type? What's anti-aliased type?
- What's so good about the @font-face html tag?
Lesson 7
Learning Activity 13
Using MS Word or Photoshop, choose one of the following quotes and design a layout based on it. Size is A4 - landscape or portrait. Just type only - no illustrations. Use any typeface families and any colours.
Using MS Word or Photoshop, choose one of the following quotes and design a layout based on it. Size is A4 - landscape or portrait. Just type only - no illustrations. Use any typeface families and any colours.
"Worry often gives a small thing a big shadow" Swedish Proverb.
Labels:
Design,
Font,
logo,
Multimedia,
negative space,
Poster,
Shapes
Lesson 7
Learning Activity 12: Good and bad type (2-3 hrs)
This assignment requires you to grab a digital camera and find 5 examples of what you feel is representative of good type use in logos, signage, print layouts, graffiti, car graphics, t-shirts etc. and 5 examples of what you feel is bad typeface use
I'll start off with the bad typeface usage - In the first example you can instantly tell that the font used for the title, "Junior Jazz Dance Classes", is unfitting for an event that covers Cheerleading, Hip Hop and Jazz. Additionally, the two dancing figures are quite... Suggestive to the point where if one blurs his vision slightly, the two dancing figurines looks like something completely different...
In the next example shows the abuse of Comic Sans - It clashes with the Wendy's font, and looks more or less photoshopped on by someone rather than being an actual part of the poster:
Here we have the overuse of cliched graphics for letters - Unfortunately the computer-mouse for the letter "U" looks rather phallic.
Megaflicks obviously doesn't give one with either it's use of caps or it's unfortunate side effect with the font used in it's logo (image found on www.theydidntjust.com).
And here... Is a Locum poster that abuses the cliche of replacing letters with graphics... To come up with something less than desirable (image found on www.boredpanda.com)
And now for the excellent examples of great typeface usage in logos! Here in Ed's Electric, the letter E serves as two functions, providing the company's brandname, and being the negative space that creates the electrical plugs.
Another example, Black Cat uses uniquely shaped "C"'s for the implied cat eyes.
Crowded letters serve as the title very well.
"impotence"'s letter "I" is left limp for a cheeky logo.
What's missing?
This assignment requires you to grab a digital camera and find 5 examples of what you feel is representative of good type use in logos, signage, print layouts, graffiti, car graphics, t-shirts etc. and 5 examples of what you feel is bad typeface use
I'll start off with the bad typeface usage - In the first example you can instantly tell that the font used for the title, "Junior Jazz Dance Classes", is unfitting for an event that covers Cheerleading, Hip Hop and Jazz. Additionally, the two dancing figures are quite... Suggestive to the point where if one blurs his vision slightly, the two dancing figurines looks like something completely different...
In the next example shows the abuse of Comic Sans - It clashes with the Wendy's font, and looks more or less photoshopped on by someone rather than being an actual part of the poster:
Here we have the overuse of cliched graphics for letters - Unfortunately the computer-mouse for the letter "U" looks rather phallic.
Megaflicks obviously doesn't give one with either it's use of caps or it's unfortunate side effect with the font used in it's logo (image found on www.theydidntjust.com).
And here... Is a Locum poster that abuses the cliche of replacing letters with graphics... To come up with something less than desirable (image found on www.boredpanda.com)
And now for the excellent examples of great typeface usage in logos! Here in Ed's Electric, the letter E serves as two functions, providing the company's brandname, and being the negative space that creates the electrical plugs.
Another example, Black Cat uses uniquely shaped "C"'s for the implied cat eyes.
Crowded letters serve as the title very well.
"impotence"'s letter "I" is left limp for a cheeky logo.
What's missing?
Sunday, 6 November 2011
Lesson 11
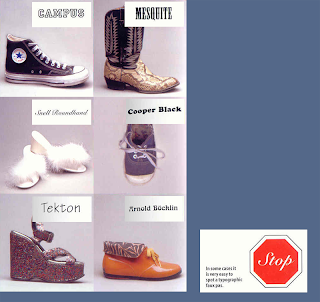
"This requires you to match 6 typefaces to 6 shoes. This activity places emphasis on the "cultural influences" that determine how a typeface makes you feel.
The shoe's appearance suggests something about the character of the owner and this, in turn, should provide a clue to which typeface to match it with."
The shoe's appearance suggests something about the character of the owner and this, in turn, should provide a clue to which typeface to match it with."
Lesson 10
"Find a typeface you like and represent it using sizes and styles in a manner similar to the Gill Sans panel above. Put your name in there somewhere."
Grilled Cheese is one of my of my favourite typefaces due to the fact that it's a simple yet fairly solid in style, not much can be said about it apart from it being slightly frivolous but not to the point of being too "childish".
Grilled Cheese is one of my of my favourite typefaces due to the fact that it's a simple yet fairly solid in style, not much can be said about it apart from it being slightly frivolous but not to the point of being too "childish".
Saturday, 5 November 2011
Learning Activity 8: Grid layout (2 hrs)
"Find 2 magazine layouts that adhere to a grid. Take a photo/ scan them. Indicate on each one where the grid is. Use a marker pen if necessary. Make sure you take a photo before you cover it with pen, you may need it later."
"Find 2 magazine layouts that don't appear to follow a grid."
"Find 2 examples from anywhere that adhere to a grid. Car signage, clothing, architecture. Your choice."
"Find 2 magazine layouts that don't appear to follow a grid."
"Find 2 examples from anywhere that adhere to a grid. Car signage, clothing, architecture. Your choice."
Friday, 28 October 2011
Learning Activity 9: Sketching layouts (3hrs)
For the past 2 days I've been scrounging up material for the previous lesson's requirements, but unfortunately I have yet to find any good examples of magazines that don't use a layout that is commonplace, orderly and non-conformist.
So I made do with the sketching layouts one, I'll have a more extensive search for suitable magazines tomorrow.
Click all images to view their higher res counterparts - Sorry for the quality, my scanner's not been itself lately.
So I made do with the sketching layouts one, I'll have a more extensive search for suitable magazines tomorrow.
Click all images to view their higher res counterparts - Sorry for the quality, my scanner's not been itself lately.
Thursday, 20 October 2011
Learning Activity 5: Make 3 logos (3 -5 hrs)
"This activity encourages you to explore the nature of negative space. You have to make 3 logos. They can be for you, a friend or relative's business, an event promotion, a band, a music label, a fashion label a t-shirt design...anything! Make up a fictitious business if you like.
Making a logo is a sophisticated process involving a lot of planning/ research/ thought. In the context of this activity however, the emphasis is to explore the strengths of negative space rather than delve into the psychology/ semiotics of logo creation"
A redesign of a logo for a recent shop that I have opened in a virtual world called "Second Life" would be a prime candidate for such an exercise - I had to keep in multiple ideas open to testing as well as being able to come up with as many variations as possible to create a logo that found a balance between said negative space, and the space that outlines the rest of the logo, additionally I had to create a foundation of what the logo would be, the brand name, and the charactiture of the brand name that I would be selling virtual items under.
My first thought was "free", everyone loves free stuff, and my work was going to have 3 key points - Quality, Affordability, Functionality. The low price coupled with high quality craftsmanship of items that would have many options built in would attract customers, and so "3-stuff" was coined up as a pun on "free stuff" and the "3 key points" deal.
But that wasn't where I really wanted to head off into - The brand name needed to be recognized as a "furry" (http://en.wikipedia.org/wiki/Furry_fandom), but it still needed to have that "free stuff" vibe, so for a moment I had "Furry Free", a shorted version "Furry and Free".
Still I wasn't happy with that, so I took the "free" part coined it into a sentence and then changed into a pun to reflect the "furry" nature of my store.
In the end, the name "Free Fur You" stuck.
Making a logo is a sophisticated process involving a lot of planning/ research/ thought. In the context of this activity however, the emphasis is to explore the strengths of negative space rather than delve into the psychology/ semiotics of logo creation"
A redesign of a logo for a recent shop that I have opened in a virtual world called "Second Life" would be a prime candidate for such an exercise - I had to keep in multiple ideas open to testing as well as being able to come up with as many variations as possible to create a logo that found a balance between said negative space, and the space that outlines the rest of the logo, additionally I had to create a foundation of what the logo would be, the brand name, and the charactiture of the brand name that I would be selling virtual items under.
My first thought was "free", everyone loves free stuff, and my work was going to have 3 key points - Quality, Affordability, Functionality. The low price coupled with high quality craftsmanship of items that would have many options built in would attract customers, and so "3-stuff" was coined up as a pun on "free stuff" and the "3 key points" deal.
But that wasn't where I really wanted to head off into - The brand name needed to be recognized as a "furry" (http://en.wikipedia.org/wiki/Furry_fandom), but it still needed to have that "free stuff" vibe, so for a moment I had "Furry Free", a shorted version "Furry and Free".
Still I wasn't happy with that, so I took the "free" part coined it into a sentence and then changed into a pun to reflect the "furry" nature of my store.
In the end, the name "Free Fur You" stuck.
(Click the above image for the higher-res version)
The colour blue was chosen as it resembled a clear blue sky, freedom of movement is often portrayed as "flight", so it became the optimal colour choice for the logo.
(Click the above image for the higher-res version)
When it came to designing the FreeFurYou logo, the first step was to create something that was easily distinguishable, so the first “version” of the FreeFurYou logo, was a simple “boxed in” and controlled logo, but I knew that it became too “uniform” and “conformist” - similar to a lot of logos that are found in and around official government agencies and departments.
So I decided that it would be a fresh step in the right direction to have the proper use of negative space, which ended up in using too much damn negative space, which washed out the form, and became near unreadable.
The third and final design was taking what I had from the previous version, and taking the “failed” paw print from the letter “O”, and making it the feature background to give the negative space some definition from the blank/whitespace. This freed up the rest of the logo for a simpler design, whilst also giving a nice equal balance of whitespace, negative space, and logo detail.
The blue-on-white-on-blue paw negative space balance here is portrayed rather well, while the blue colour gives an almost serene, calming tone to the whole logo. Additional details such as fox ears on the letter "F" of "Free" and the tail on the end of "you" adds to the "furry" theme of the brandname.
Overal, I am extremely happy with the final quality of the logo, which you can also see in the following link that goes to the online store that gives items to players in the virtual world when they buy items from it:
In finality, I'll leave you with a depiction of negative space provided by a trio of friendly pacmen that are glad to assist me for the cause of art:
Also, apparently I haven't submitted the other half of this whitespace assignment where I was told to show three examples of whitespace used in different media:
The top/bottom whitespace formatting here gives structure to a simple an appealing layout.
Corporate identities use simple quotes with lush pictures, whitespace (in red, here) gives padding.
Google, search engine, uses plenty of whitespace on it's home page, needing no other info other than links to information and other features of the search engine, simple and easy to use.
Sunday, 2 October 2011
Lesson 4: Intro. to Design Fundamentals (50 Apples)
Interpret the idea of "apple" 50 ways. Each example should be original in concept and execution.
Click on the image for the high quality version.
Friday, 2 September 2011
Learning Activity 4: Using shapes and space to convey meaning.
Using no more than four black squares (either solid black or outlined), create an image to express the meaning of each of the following six words:
1: Inverted colour (white) squares that can be used as a visual aid to create lack of space, and in other cases invent shapes.
2: Scaled (shrunk/stretched) squares can give multiple illusions including depth, size and weight. Without reference to other squares though, the effect is lost as a single large square can be viewed as lacking content, or picture frames for content, that is lacking.
3: Rotated (angled) squares gives a simple 2D shape somewhat of a more complex shape, human eyes are used to seeing right angles, and as such not noticeable as easily as bent, or angled shapes.
Some may argue that there should be a "4", which would be positioning, or in other words composition. 2 squares on top of each other in a 2D space would end up looking like a single square. 2 squares side by side in a 2D space already presents an obvious increase in content, that is the visible number of square like objects increases because the brain is able to pick out said extra content.
- order
- increase
- bold
- congested
- tension
- playful
1: Inverted colour (white) squares that can be used as a visual aid to create lack of space, and in other cases invent shapes.
2: Scaled (shrunk/stretched) squares can give multiple illusions including depth, size and weight. Without reference to other squares though, the effect is lost as a single large square can be viewed as lacking content, or picture frames for content, that is lacking.
3: Rotated (angled) squares gives a simple 2D shape somewhat of a more complex shape, human eyes are used to seeing right angles, and as such not noticeable as easily as bent, or angled shapes.
Some may argue that there should be a "4", which would be positioning, or in other words composition. 2 squares on top of each other in a 2D space would end up looking like a single square. 2 squares side by side in a 2D space already presents an obvious increase in content, that is the visible number of square like objects increases because the brain is able to pick out said extra content.
(Click the picture for the maximum A4 size)
My favourite within that picture would be the "tension" series, not only do they not look like they are made out of squares, artistically it's quite alien and unique. I might use this style for a later epic piece of game inspired art.
Labels:
Design,
Flow,
Fundamentals,
Multimedia,
Poster,
Shapes
Monday, 29 August 2011
Lesson 1: Intro. to Design Fundamentals
http://chrisadamsweb.com/study/2011cert3media/lesson1/lesson1.htm
Learning Activity 3: Identifying Elements & Principles (1hr)
Choose the "busiest" layout from the 3 you used for the previous task (layout hierarchy) and on this, first in pencil (so you can rub it out) then in high-contrast marker pen, mark where you see "Elements" or "Principles" of design. Try to identify as many as possible in your chosen layout. Identify if it's an "element" or "principle".
The first movie, a Sci Fi action classic "The Fifth Element" has a fairly simple cover design featuring lead actors, a car chase in an obviously sci fi setting (cars can fly, whee!) with various quotations beaming praise about the subject matter as usual. Next to that is a 2-stage (or step, whatever) album poster of "Machinae Supremacy", a SID-Metal band. To the far right is "The Secret of NIMH", what takes classic Disney animation quality and turns it away from the usual cheery atmosphere and adds an immense dark overtone, such that it becomes more of an adult-orientated movie (that I highly recommend).
Fairly simple to follow the flow of how the posters have.
Choose the "busiest" layout from the 3 you used for the previous task (layout hierarchy) and on this, first in pencil (so you can rub it out) then in high-contrast marker pen, mark where you see "Elements" or "Principles" of design. Try to identify as many as possible in your chosen layout. Identify if it's an "element" or "principle".
Learning Activity 3: Identifying Elements & Principles (1hr)
Choose the "busiest" layout from the 3 you used for the previous task (layout hierarchy) and on this, first in pencil (so you can rub it out) then in high-contrast marker pen, mark where you see "Elements" or "Principles" of design. Try to identify as many as possible in your chosen layout. Identify if it's an "element" or "principle".
The first movie, a Sci Fi action classic "The Fifth Element" has a fairly simple cover design featuring lead actors, a car chase in an obviously sci fi setting (cars can fly, whee!) with various quotations beaming praise about the subject matter as usual. Next to that is a 2-stage (or step, whatever) album poster of "Machinae Supremacy", a SID-Metal band. To the far right is "The Secret of NIMH", what takes classic Disney animation quality and turns it away from the usual cheery atmosphere and adds an immense dark overtone, such that it becomes more of an adult-orientated movie (that I highly recommend).
Fairly simple to follow the flow of how the posters have.
Choose the "busiest" layout from the 3 you used for the previous task (layout hierarchy) and on this, first in pencil (so you can rub it out) then in high-contrast marker pen, mark where you see "Elements" or "Principles" of design. Try to identify as many as possible in your chosen layout. Identify if it's an "element" or "principle".
This time I chose the Secret of NIMH as the "busiest" layout, simply because it had the tension points in and around the poster, such as that of the left and right edge, and the characters overlapping various logos, words, and frames, etc.
Subscribe to:
Comments (Atom)